WordPress根目录下创建目录theme-modify,将所有需要添加的自定义脚本放到这个目录下。
一、修改记录
1.1 回到顶部图标修改
创建文件backtotop.php,编辑如下代码:
<!-- 回到顶部图标修改 开始 -->
<script>
$("#fabtn_back_to_top > span > i").removeClass("fa fa-angle-up");
$("#fabtn_back_to_top > span > i").addClass("fa fa-arrow-up");
</script>
<!-- 回到顶部图标修改 结束 -->代码引入:主题文件编辑器的footer.php,在标签<button id="fabtn_back_to_top"……></button>中添加:
<!-- 回顶图标修改开始 -->
<?php require('./theme-modify/backtotop.php'); ?>
<!-- 回顶图标修改结束 -->1.2 卡片3D效果
创建文件card3d.php,编辑如下代码:
<!--卡片3D效果脚本CDN <script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper/vanilla3D/vanilla-tilt.min.js"></script> 已注释-->
<!--卡片3D效果脚本,改为引入本地脚本--><script src="/wp-content/themes/argon-theme-master/vanilla-tilt.min.js"></script>
<!--判断是否为Safari浏览器--><script>var isSafari = /Safari/.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgent);</script>
<!--以下内容每次跳转新页面都执行,pjax额外处理-->
<script>
window.pjaxLoaded = function () {
//站点概览点击头像或作者名跳转到关于页
$("#leftbar_overview_author_image").wrapAll('<a href="/关于" /a>');
$("#leftbar_overview_author_name").wrapAll('<a href="/关于" /a>');
//说说标题替换为日记
if (window.location.pathname == "/idea") {
if ($("#content > div.page-information-card-container > div > div").length > 0) {
//var temp_str = document.querySelector("#content > div.page-information-card-container > div > div").innerHTML.replace(/说说/g, "日记");
document.querySelector("#content > div.page-information-card-container > div > div").innerHTML = temp_str;
//$("#content > div.page-information-card-container > div > div > p").append('<br>由<a href="https://t.me/yaquews" target="_blank">朋友圈</a>自动同步');
$("#content > div.page-information-card-container > div > div > p > i").removeClass("fa fa-quote-left");
$("#content > div.page-information-card-container > div > div > p > i").addClass("fa fa-bolt");
}
}
//卡片3D效果
if (screen.width >= 768 && !isSafari) {
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full), .shuoshuo-preview-container"), {
reverse: true, // reverse the tilt direction
max: 8, // max tilt rotation (degrees)
startX: 0, // the starting tilt on the X axis, in degrees.
startY: 0, // the starting tilt on the Y axis, in degrees.
perspective: 1000, // Transform perspective, the lower the more extreme the tilt gets.
scale: 1.02, // 2 = 200%, 1.5 = 150%, etc..
speed: 600, // Speed of the enter/exit transition
transition: false, // Set a transition on enter/exit.
axis: "y", // What axis should be banned. Can be "x", "y", or null
reset: true, // If the tilt effect has to be reset on exit.
easing: "cubic-bezier(.03,.98,.52,.99)", // Easing on enter/exit.
glare: false, // if it should have a "glare" effect
"max-glare": 0.8, // the maximum "glare" opacity (1 = 100%, 0.5 = 50%)
"glare-prerender": false, // false = VanillaTilt creates the glare elements for you, otherwise
// you need to add .js-tilt-glare>.js-tilt-glare-inner by yourself
"mouse-event-element": null, // css-selector or link to HTML-element what will be listen mouse events
gyroscope: true, // Boolean to enable/disable device orientation detection,
gyroscopeMinAngleX: -45, // This is the bottom limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the left border of the element;
gyroscopeMaxAngleX: 45, // This is the top limit of the device angle on X axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the right border of the element;
gyroscopeMinAngleY: -45, // This is the bottom limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the top border of the element;
gyroscopeMaxAngleY: 45, // This is the top limit of the device angle on Y axis, meaning that a device rotated at this angle would tilt the element as if the mouse was on the bottom border of the element;
})
}
}
window.pjaxLoaded();
</script>
<!--根据滚动高度改变顶栏透明度-->
<script>
!function () {
let toolbar = document.getElementById("navbar-main");
let $bannerContainer = $("#banner_container");
let $content = $("#content");
let startTransitionHeight;
let endTransitionHeight;
let maxOpacity = 0.65;
startTransitionHeight = $bannerContainer.offset().top - 75;
endTransitionHeight = $content.offset().top - 75;
$(window).resize(function () {
startTransitionHeight = $bannerContainer.offset().top - 75;
endTransitionHeight = $content.offset().top - 75;
});
function changeToolbarTransparency() {
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if (scrollTop < startTransitionHeight) {
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), 0)', 'important');
toolbar.style.setProperty('box-shadow', 'none');
toolbar.style.setProperty('-webkit-box-shadow', 'none');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(0px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(0px)');
}
toolbar.classList.add("navbar-ontop");
return;
}
if (scrollTop > endTransitionHeight) {
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), ' + maxOpacity + ')', 'important');
toolbar.style.setProperty('box-shadow', '');
toolbar.style.setProperty('-webkit-box-shadow', '');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(16px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(16px)');
}
toolbar.classList.remove("navbar-ontop");
return;
}
let transparency = (scrollTop - startTransitionHeight) / (endTransitionHeight - startTransitionHeight) * maxOpacity;
toolbar.style.setProperty('background-color', 'rgba(var(--toolbar-color), ' + transparency, 'important');
toolbar.style.setProperty('box-shadow', '');
if (argonConfig.toolbar_blur) {
toolbar.style.setProperty('backdrop-filter', 'blur(16px)');
toolbar.style.setProperty('-webkit-backdrop-filter', 'blur(16px)');
}
toolbar.classList.remove("navbar-ontop");
}
changeToolbarTransparency();
document.addEventListener("scroll", changeToolbarTransparency, { passive: true });
}();
</script>代码引入:主题代码编辑器的footer.php中:在末尾</body>上方添加:
<!-- 卡片3D效果 开始 -->
<?php require('./theme-modify/card3d.php'); ?>
<!-- 卡片3D效果 结束 -->注意:
新增上述卡片3D效果代码后,页面初次加载时并不会执行这部分脚本内容。
在WordPress配置项中,找到Argon主题选项的脚本部分可以看到:
当页面第一次载入时,window.pjaxLoaded 中的脚本不会执行
所以您可以手动执行window.pjaxLoaded();来让页面初次加载时也执行脚本。
如图:
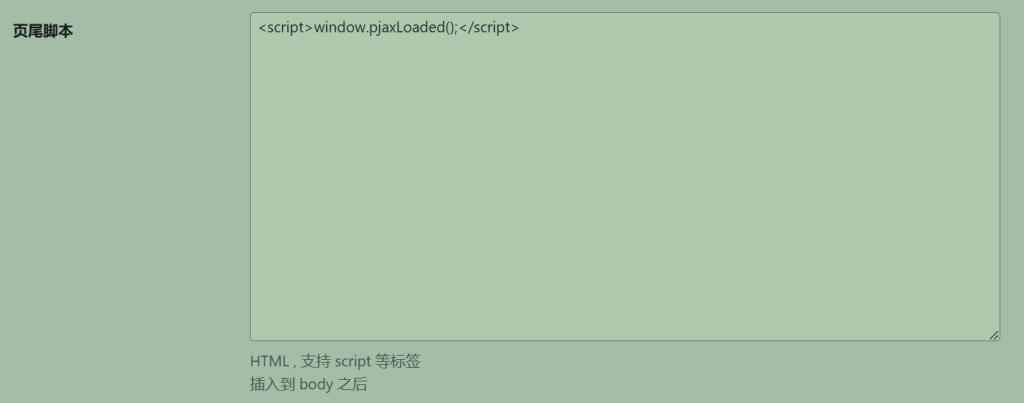
所以,解决方法就是在此处将window.pjaxLoaded();添加到页尾脚本中。【页头脚本无效】
<script>window.pjaxLoaded();</script>
1.3 主题额外CSS样式
创建文件additionalcss.php,编辑如下代码:
<!-- 主题额外 CSS 开始 -->
<style>
/*=========字体设置============*/
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
/*
HanYiXingKaiJian-1.woff2 似行书
YrdzslHeavy.woff2 和默认差不多
方正FW筑紫A圆 简.woff2 清除,好看
*/
@font-face{
font-family:btfFont;
src:
url(https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/方正FW筑紫A圆 简.woff2) format('woff2')
}
body{
font-family:"btfFont" !important
}
/*设置加粗字体颜色*/
strong {
/*白天*/
color: #A7727D;
}
html.darkmode strong {
/*夜晚*/
color: #FAAB78;
}
/*说说预览模式的代码字体颜色*/
pre {
/*白天*/
color: #A7727D;
}
html.darkmode pre {
/*夜晚*/
color: #FAAB78;
}
/*横幅字体大小*/
.banner-title {
font-size: 3em;
}
.banner-subtitle{
font-size: 33px;
}
/*文章标题字体大小*/
//.post-title {
// font-size: 30px
//}
/*正文字体大小(不包含代码)*/
//.post-content p{
// font-size: 1rem;
//}
//li{
// font-size: 1rem;
//}
/*评论区字体大小*/
//p {
// font-size: 1rem
//}
/*评论发送区字体大小*/
//.form-control{
// font-size: 1rem
//}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
//.shuoshuo-title {
// font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
//.additional-content-after-post{
// font-size: 1.2rem
//}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*隐藏左侧栏搜索框*/
.leftbar-menu {display: none;}
.leftbar-search-button {display: none;}
#leftbar_part2_inner:before {display: none;}
@media screen and (min-width: 900px){
.leftbar-banner {
border-radius: var(--card-radius);
}
}
/*顶栏搜索框长度控制*/
input#navbar_search_input {
max-width: fit-content;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.85) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
//.tab-content{
// padding:10px 0px 0px 0px !important;
//}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*左侧栏头像自动缩放*/
#leftbar_overview_author_image:hover{
transform: scale(1.2);
filter: brightness(150%);
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {
//margin:0;
margin-top: 0px; /* 设置上方外边距为0像素 */
margin-right: 0px; /* 设置右侧外边距为0像素 */
margin-bottom: 15px; /* 设置下方外边距为15像素 */
margin-left: 0px; /* 设置左侧外边距为0像素 */
}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
/*
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}*/
/*表格居中样式*/
//.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 0.9rem;
/*font-family: 'btfFont';*/
}
.nav-link-inner--text {
/*顶栏菜单字体大小*/
font-size: 0.9rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.5rem;
height: 1.5rem;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}
/*顶栏图标*/
.navbar-brand {
font-family: 'Noto Serif SC',serif;
font-size: 1.6rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg, rgb(60, 172, 247) 0%, rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%, rgb(247, 201, 102) 83.76%, rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
/*顶栏图标边界微调*/
margin-right: 0rem; /*左右偏移*/
padding-bottom: 0.3rem;
}
.navbar-brand img {
/* 图片高度*/
height: 24px;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
</style>
<!-- 主题额外 CSS 结束 -->
代码引入:主题代码编辑器的footer.php中:在末尾</body>上方添加:
<!-- 主题额外CSS 开始 -->
<?php require('./theme-modify/additionalcss.php'); ?>
<!-- 主题额外CSS 结束 -->或者直接添加到主题——自定义——额外CSS中
1.4 时间进度条
仅限Argon主题可用。
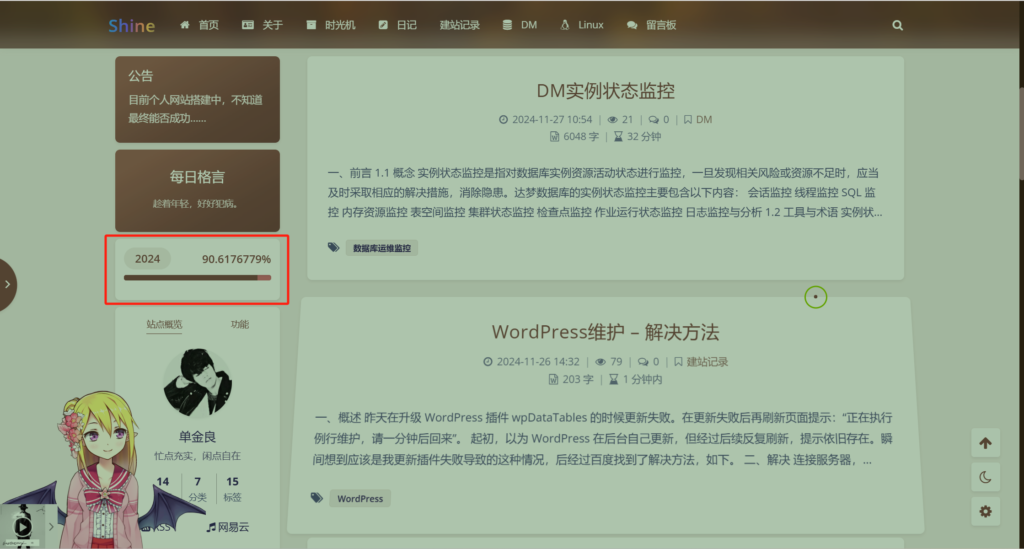
效果图:

大致原理是基于HTML/CSS/JS定义一个时间进度条T。然后,将T插入到sidebar.php的id="leftbar_part2"前面,从而实现在左侧栏的目标位置(站点概览的窗口上方)植入T。
操作步骤:
下载progress-wrapper.php文件。下载地址:Alist或者Github。
将progress-wrapper.php保存在WordPress根目录下的某个位置。比如,我放的位置是./theme-modify/progress-wrapper.php。
代码引入:主题文件编辑器的sidebar.php文件中:在标签<div id="leftbar_part2" class="widget widget_search card bg-white shadow-sm border-0">的前边添加。
<!-- 小工具:时间进度条 开始 -->
<?php require('./theme-modify/progress-wrapper.php'); ?>
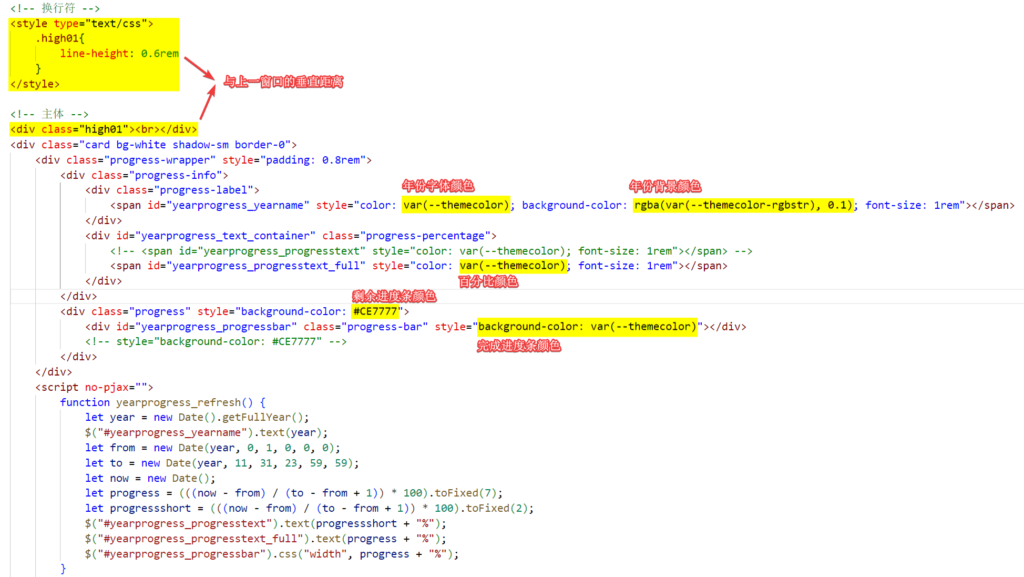
<!-- 小工具:时间进度条 结束 -->此外,progress-wrapper.php中有一些重要的参数,可根据实际情况自定义。详见下图:

百分比有2种模式,一种是yearprogress_progresstext,另一种是yearprogress_progresstext_full。full会返回一个更加精确的数字。
时间进度条去重叠(该部分效果暂未实现)
如果仅按上面的方法设置,存在卡片重叠现象:

据测试,Argon主题判断向上隐藏某卡片时依据其ID标签是否为left_part1。因此,基本的思路是给时间进度条添加该标签,然后将旧标签删除(原来是属于搜索框的)。修复方法如下:
- 给时间进度条添加leftbar_part1的ID标签:
<div id="leftbar_part1" class="card bg-white shadow-sm border-0">- 将sidebar.php中原来的left_part1对应的ID标签【搜索框】删除:
<!--<div id="leftbar_part1" class="widget widget_search card bg-white shadow-sm border-0">-->1.5 底部音乐播放器
创建文件music.php,编辑如下代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="12922403015"
showlrc="false"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
volume="0.3"
mutex="true"
//lrc-type="0"
list-folded="false">
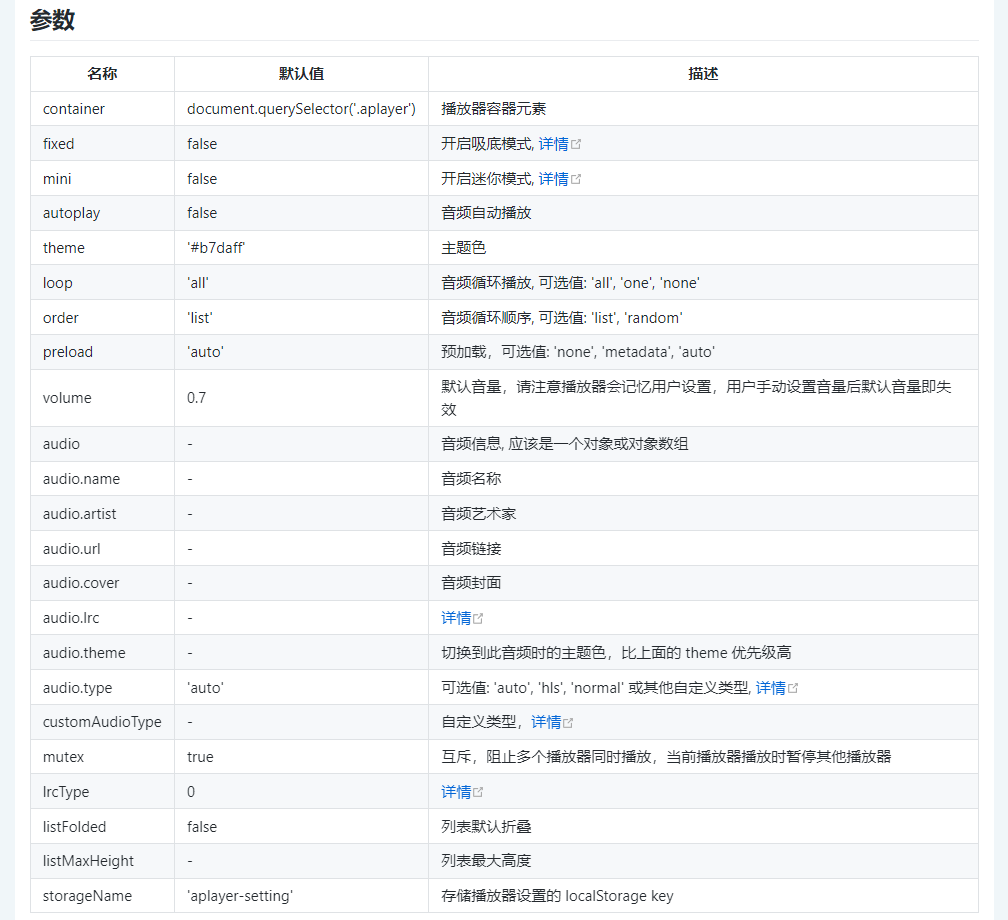
</meting-js>server=”netease” 指定音乐平台为网易云,type=”song” 指单曲类型,id=”8371854119″ 为音乐的 id(这里的 id 为打开音乐歌单,网址显示的 id)
开启吸底模式 fixed=”true”, 开启迷你模式 mini=”true”, 随机播放 order=”random”, 关闭底部歌词 lrc-type=”0″
注意:id 需要为自己创建的歌单,不能为我喜欢的音乐;server 可以改自己用的音乐平台,如 netease (网易云)、tencent (QQ 音乐)
具体参数设置如下:

保险起见可将三个js文件下载并上传到服务器上。在WordPress的根目录创建aplayer文件夹,并上传文件。
[root@dameng aplayer]# pwd
/home/wwwroot/wordpress/aplayer
[root@dameng aplayer]# ll
total 80
-rw-r--r-- 1 www www 12528 Nov 26 15:28 APlayer.min.css
-rw-r--r-- 1 www www 59325 Nov 26 15:28 APlayer.min.js
-rw-r--r-- 1 www www 3472 Nov 26 15:28 Meting.min.js再将上述代码中的路径修改,即可
<!-- 底部音乐播放器开始 -->
<script>
var my_data = new Date();
var my_year = document.getElementById("this-year");
my_year.innerHTML=my_data.getFullYear();
</script>
<script>
var my_data = new Date();
var my_year = document.getElementById("this-year");
my_year.innerHTML=my_data.getFullYear();
</script>
<link rel="stylesheet" href="/aplayer/APlayer.min.css">
<script src="/aplayer/APlayer.min.js"></script>
<script src="/aplayer/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="12922403015"
showlrc="false"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
volume="0.3"
mutex="true"
//lrc-type="0"
list-folded="false">
</meting-js>
<!-- 底部音乐播放器结束 -->代码引入:主题代码编辑器的footer.php中:在末尾</body>上方添加:
<!-- 底部音乐播放器 开始 -->
<?php require('./theme-modify/music.php'); ?>
<!-- 底部音乐播放器 结束 -->1.6 页脚网站信息
HTML
<!-- HTML 开始 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">京ICP备2024097934号</a>|
<a href="https://www.beian.gov.cn/portal/index?token=e547b70c-fbe1-4c80-a4a2-857b17389a71" target="_blank" one-link-mark="yes">
京公网安备202411151557号</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> CDN</span> <span class="badge-value bg-red"> <!-- 华为云链接 --> <a href="https://www.huaweicloud.com/"
target="_blank" one-link-mark="yes">HUAWEIYUN</a> </span>
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span>
<span class="badge-value bg-shallots">
<!-- wordpress链接 -->
<a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes">
WordPress</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-purple">2024-2025</i>
<a href="https://www.lemonary.cn/" target="_blank" one-link-mark="yes">@ Shine</a>
</span>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span> S
</span>
</div>
<div class="github-badge-big">
<span class="badge-time bg-green"><?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?></span><br>
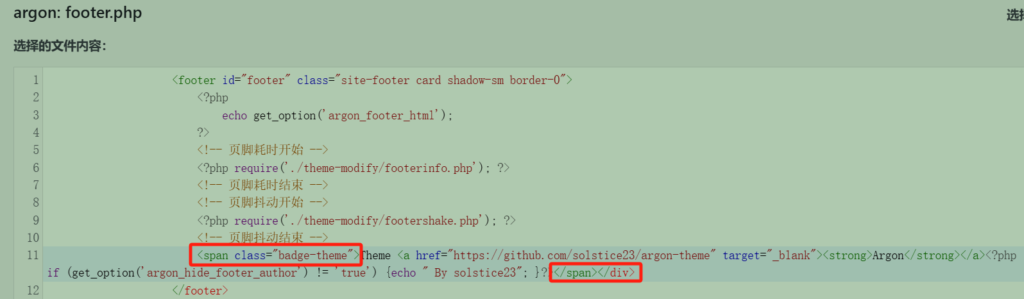
<!-- HTML 结束-->另外,页脚原主题代码部分也有些微的修改,如下:
<span class="badge-theme">Theme <a href="https://github.com/solstice23/argon-theme" target="_blank"><strong>Argon</strong></a><?php if (get_option('argon_hide_footer_author') != 'true') {echo " By solstice23"; }?></span></div>增加了<span></span>标签,并将这部分一并加入到上述HTML代码的最后一个<div>中,如图所示:

CSS样式
<!-- 页脚样式开始 -->
<style>
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge-big .badge-time {
display: inline-block;
padding: 4px 4px 4px 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge-big .badge-theme {
display: inline-block;
padding: 4px 4px 4px 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<!-- 页脚样式结束 -->JavaScript
<!-- 网站运行时间模块开始 -->
<script type="text/javascript">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2024, 10, 15, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>
<!-- 网站运行时间模块结束 -->代码有了,那么该怎么加到主题当中呢,一开始我是这么加的:
- HTML:Argon主题选项——页脚
- CSS:主题——自定义——额外CSS
- JavaScript:WordPress——外观——主题文件编辑器——header.php
后来看了Bensz大佬的博客Docker系列 WordPress系列 特效,受益匪浅。的确,为了避免代码因主题更新等原因而丢失,为了提高代码的逻辑性,也为了我们编写修改代码的可操作性。将一些自定义代码与主题原始代码分开保存是很有必要的。接下来就是大佬的方法。
首先将上述代码统一保存到服务器上的WordPress根目录下某个位置,我在wordpress目录下创建了theme-modify目录,用于存放自定义的一些代码。然后将上述三部分代码一并放到一个文件footerinfo.php。
[root@dameng theme-modify]# pwd
/home/wwwroot/wordpress/theme-modify
[root@dameng theme-modify]# ll footerinfo.php
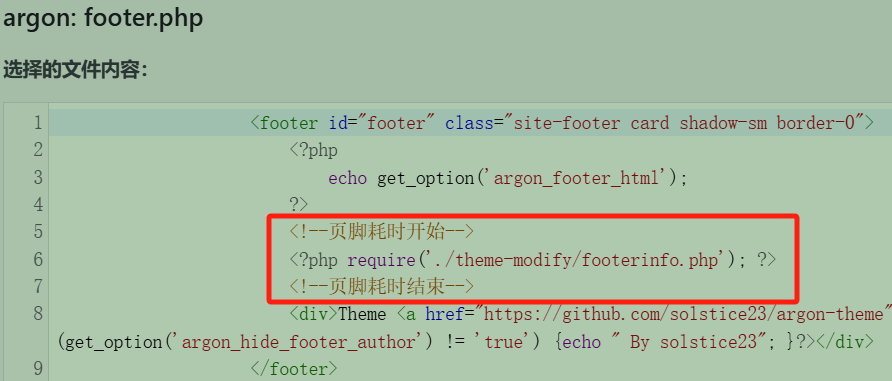
-rw-r--r-- 1 www www 4475 Nov 27 14:34 footerinfo.php接下来就是如何在主题代码中调用这个文件。因为我们要添加的是页脚网站信息,所以要在主题文件编辑器的footer.php文件中引入,在<footer></footer>标签中添加如下代码:
<!--页脚耗时开始-->
<?php require('./theme-modify/footerinfo.php'); ?>
<!--页脚耗时结束-->如图

大功告成,汇总一下这部分代码:
<!-- HTML 开始 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">京ICP备1234567890号</a>|
<a href="https://www.beian.gov.cn/portal/index?token=e547b70c-fbe1-4c80-a4a2-857b17389a71" target="_blank" one-link-mark="yes">
京公安网备 20241111111111号</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> CDN</span>
<span class="badge-value bg-shallots">
<!-- 华为云链接 -->
<a href="https://www.huaweicloud.com/" target="_blank" one-link-mark="yes">HUAWEIYUN</a>
</span>
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span>
<span class="badge-value bg-green">
<!-- wordpress链接 -->
<a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes">
WordPress</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-red">2024-2025</i>
<a href="https://www.lemonary.cn/" target="_blank" one-link-mark="yes">@ Shine
</span>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>S
</span>
</div><br>
<div class="github-badge-big">
<?php printf(' | 耗时 %.3f 秒 | 查询 %d 次 | 内存 %.2f MB |',timer_stop( 0, 3 ),get_num_queries(),memory_get_peak_usage() / 1024 / 1024);?>
</div><br>
<!-- HTML 结束-->
<!-- 页脚样式开始 -->
<style>
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<!-- 页脚样式结束 -->
<!-- 网站运行时间模块开始 -->
<script type="text/javascript">
var blog_running_days = document.getElementById("blog_running_days");
var blog_running_hours = document.getElementById("blog_running_hours");
var blog_running_mins = document.getElementById("blog_running_mins");
var blog_running_secs = document.getElementById("blog_running_secs");
function refresh_blog_running_time() {
var time = new Date() - new Date(2024, 10, 15, 0, 0, 0); /*此处日期的月份改为自己真正月份的前一个月*/
var d = parseInt(time / 24 / 60 / 60 / 1000);
var h = parseInt((time % (24 * 60 * 60 * 1000)) / 60 / 60 / 1000);
var m = parseInt((time % (60 * 60 * 1000)) / 60 / 1000);
var s = parseInt((time % (60 * 1000)) / 1000);
blog_running_days.innerHTML = d;
blog_running_hours.innerHTML = h;
blog_running_mins.innerHTML = m;
blog_running_secs.innerHTML = s;
}
refresh_blog_running_time();
if (typeof bottomTimeIntervalHasSet == "undefined") {
var bottomTimeIntervalHasSet = true;
setInterval(function () {
refresh_blog_running_time();
}, 500);
}
</script>
<!-- 网站运行时间模块结束 -->1.7 页脚部分内容抖动效果
源代码出自希卡米 | HiKami之手,我只是通过Bensz大佬的博客发现而已。大佬的CSS抖动代码
原理:直接将大佬代码中的 my-face 替换成你的页面中想要抖动效果的元素的类名即可。
使用方法
创建文件footershake.php,复制代码内容到文件中:
.my-face {
-webkit-animation: my-face 5s infinite ease-in-out;
animation: my-face 5s infinite ease-in-out;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg);
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-0.5deg);
transform: translate(0, -1.5px) rotate(-0.5deg);
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg);
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg);
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg);
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -0.5px) rotate(1.5deg);
transform: translate(0, -0.5px) rotate(1.5deg);
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg);
}
16% {
-webkit-transform: translate(0, -0.5px) rotate(-1.5deg);
transform: translate(0, -0.5px) rotate(-1.5deg);
}
18%,
22% {
-webkit-transform: translate(0, 0.5px) rotate(-1.5deg);
transform: translate(0, 0.5px) rotate(-1.5deg);
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg);
}
26%,
50% {
-webkit-transform: translate(0, 0.5px) rotate(0.5deg);
transform: translate(0, 0.5px) rotate(0.5deg);
}
28% {
-webkit-transform: translate(0, 0.5px) rotate(1.5deg);
transform: translate(0, 0.5px) rotate(1.5deg);
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -0.5px) rotate(2.5deg);
transform: translate(0, -0.5px) rotate(2.5deg);
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-0.5deg);
transform: translate(0, 1.5px) rotate(-0.5deg);
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg);
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(0.5deg);
transform: translate(0, 1.5px) rotate(0.5deg);
}
48%,
74%,
82% {
-webkit-transform: translate(0, -0.5px) rotate(0.5deg);
transform: translate(0, -0.5px) rotate(0.5deg);
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg);
}
58% {
-webkit-transform: translate(0, 0.5px) rotate(2.5deg);
transform: translate(0, 0.5px) rotate(2.5deg);
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg);
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-0.5deg);
transform: translate(0, 2.5px) rotate(-0.5deg);
}
92% {
-webkit-transform: translate(0, 0.5px) rotate(-0.5deg);
transform: translate(0, 0.5px) rotate(-0.5deg);
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(0.5deg);
transform: translate(0, 2.5px) rotate(0.5deg);
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0);
}
}
@keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg);
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-0.5deg);
transform: translate(0, -1.5px) rotate(-0.5deg);
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg);
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg);
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg);
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -0.5px) rotate(1.5deg);
transform: translate(0, -0.5px) rotate(1.5deg);
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg);
}
16% {
-webkit-transform: translate(0, -0.5px) rotate(-1.5deg);
transform: translate(0, -0.5px) rotate(-1.5deg);
}
18%,
22% {
-webkit-transform: translate(0, 0.5px) rotate(-1.5deg);
transform: translate(0, 0.5px) rotate(-1.5deg);
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg);
}
26%,
50% {
-webkit-transform: translate(0, 0.5px) rotate(0.5deg);
transform: translate(0, 0.5px) rotate(0.5deg);
}
28% {
-webkit-transform: translate(0, 0.5px) rotate(1.5deg);
transform: translate(0, 0.5px) rotate(1.5deg);
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -0.5px) rotate(2.5deg);
transform: translate(0, -0.5px) rotate(2.5deg);
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-0.5deg);
transform: translate(0, 1.5px) rotate(-0.5deg);
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg);
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(0.5deg);
transform: translate(0, 1.5px) rotate(0.5deg);
}
48%,
74%,
82% {
-webkit-transform: translate(0, -0.5px) rotate(0.5deg);
transform: translate(0, -0.5px) rotate(0.5deg);
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg);
}
58% {
-webkit-transform: translate(0, 0.5px) rotate(2.5deg);
transform: translate(0, 0.5px) rotate(2.5deg);
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg);
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-0.5deg);
transform: translate(0, 2.5px) rotate(-0.5deg);
}
92% {
-webkit-transform: translate(0, 0.5px) rotate(-0.5deg);
transform: translate(0, 0.5px) rotate(-0.5deg);
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(0.5deg);
transform: translate(0, 2.5px) rotate(0.5deg);
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0);
}
}我页面中抖动的元素类名是badge-subject,所以将上述文件中的my-face全部替换成badge-subject,代码如下:
<!-- 页脚文字抖动效果 开始 -->
<style>
.badge-subject {
-webkit-animation: badge-subject 5s infinite ease-in-out;
animation: badge-subject 5s infinite ease-in-out;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes badge-subject {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg);
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-0.5deg);
transform: translate(0, -1.5px) rotate(-0.5deg);
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg);
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg);
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg);
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -0.5px) rotate(1.5deg);
transform: translate(0, -0.5px) rotate(1.5deg);
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg);
}
16% {
-webkit-transform: translate(0, -0.5px) rotate(-1.5deg);
transform: translate(0, -0.5px) rotate(-1.5deg);
}
18%,
22% {
-webkit-transform: translate(0, 0.5px) rotate(-1.5deg);
transform: translate(0, 0.5px) rotate(-1.5deg);
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg);
}
26%,
50% {
-webkit-transform: translate(0, 0.5px) rotate(0.5deg);
transform: translate(0, 0.5px) rotate(0.5deg);
}
28% {
-webkit-transform: translate(0, 0.5px) rotate(1.5deg);
transform: translate(0, 0.5px) rotate(1.5deg);
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -0.5px) rotate(2.5deg);
transform: translate(0, -0.5px) rotate(2.5deg);
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-0.5deg);
transform: translate(0, 1.5px) rotate(-0.5deg);
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg);
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(0.5deg);
transform: translate(0, 1.5px) rotate(0.5deg);
}
48%,
74%,
82% {
-webkit-transform: translate(0, -0.5px) rotate(0.5deg);
transform: translate(0, -0.5px) rotate(0.5deg);
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg);
}
58% {
-webkit-transform: translate(0, 0.5px) rotate(2.5deg);
transform: translate(0, 0.5px) rotate(2.5deg);
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg);
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-0.5deg);
transform: translate(0, 2.5px) rotate(-0.5deg);
}
92% {
-webkit-transform: translate(0, 0.5px) rotate(-0.5deg);
transform: translate(0, 0.5px) rotate(-0.5deg);
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(0.5deg);
transform: translate(0, 2.5px) rotate(0.5deg);
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0);
}
}
@keyframes badge-subject {
2%,
24%,
80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg);
}
4%,
68%,
98% {
-webkit-transform: translate(0, -1.5px) rotate(-0.5deg);
transform: translate(0, -1.5px) rotate(-0.5deg);
}
38%,
6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg);
}
8%,
86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg);
}
10%,
72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg);
}
12%,
64%,
78%,
96% {
-webkit-transform: translate(0, -0.5px) rotate(1.5deg);
transform: translate(0, -0.5px) rotate(1.5deg);
}
14%,
54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg);
}
16% {
-webkit-transform: translate(0, -0.5px) rotate(-1.5deg);
transform: translate(0, -0.5px) rotate(-1.5deg);
}
18%,
22% {
-webkit-transform: translate(0, 0.5px) rotate(-1.5deg);
transform: translate(0, 0.5px) rotate(-1.5deg);
}
20%,
36%,
46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg);
}
26%,
50% {
-webkit-transform: translate(0, 0.5px) rotate(0.5deg);
transform: translate(0, 0.5px) rotate(0.5deg);
}
28% {
-webkit-transform: translate(0, 0.5px) rotate(1.5deg);
transform: translate(0, 0.5px) rotate(1.5deg);
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translate(0, -0.5px) rotate(2.5deg);
transform: translate(0, -0.5px) rotate(2.5deg);
}
32%,
34%,
66% {
-webkit-transform: translate(0, 1.5px) rotate(-0.5deg);
transform: translate(0, 1.5px) rotate(-0.5deg);
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg);
}
44%,
70% {
-webkit-transform: translate(0, 1.5px) rotate(0.5deg);
transform: translate(0, 1.5px) rotate(0.5deg);
}
48%,
74%,
82% {
-webkit-transform: translate(0, -0.5px) rotate(0.5deg);
transform: translate(0, -0.5px) rotate(0.5deg);
}
52%,
56%,
60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg);
}
58% {
-webkit-transform: translate(0, 0.5px) rotate(2.5deg);
transform: translate(0, 0.5px) rotate(2.5deg);
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg);
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-0.5deg);
transform: translate(0, 2.5px) rotate(-0.5deg);
}
92% {
-webkit-transform: translate(0, 0.5px) rotate(-0.5deg);
transform: translate(0, 0.5px) rotate(-0.5deg);
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(0.5deg);
transform: translate(0, 2.5px) rotate(0.5deg);
}
0%,
100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0);
}
}
</style>
<!-- 页脚文字抖动效果 结束 -->代码引入:主题文件编辑器的footer.php,在标签<footer></footer>中添加:
<!-- 页脚耗时开始 -->
<?php require('./theme-modify/footershake.php'); ?>
<!-- 页脚耗时结束 -->1.8 网页特效
页面特效+鼠标特效+文字输入特效+网页标题特效
这部分JavaScript文件源自于mobile-detect项目和Bensz大佬的博客,下载如下文件:
//全页特效
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js
//雪花
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js
//樱花
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/yinghua.js
//小烟花
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js
//大烟花
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/mouse-click-02/mouse-canvas.js
//鼠标仙女棒
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js
//鼠标吹泡泡https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/joe/censor10.js
//文字输入撒花
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js
//网页标题文字
https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/onfocus.js在服务器的WordPress根目录下创建effects目录,将上述JavaScript文件上传到该目录下。
再到theme-modify目录下创建文件effects.php,编辑如下代码:
<!-- 全页特效 开始 -->
<script src="/effects/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
//$.getScript("/effects/xiaxue.js");
// 樱花
// $.getScript("/effects/yinghua.js");
// 小烟花特效
// $.getScript("/effects/mouse-click.js");
// 大烟花特效
//$.getScript("/effects/mouse-canvas.js");
//document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
//鼠标移动的仙女棒特效
$.getScript("/effects/fairyDustCursor.min.js");
// 鼠标移动的泡泡特效
// $.getScript("/effects/censor10.js");
}
}
</script>
<!-- 网站输入效果 开始 -->
<script src="/effects/input-with-fire.js"></script>
<!-- 网站输入效果 结束 -->
<!-- 网站标题搞笑字符 开始 -->
<script src="/effects/onfocus.js"></script>
<!-- 网站标题搞笑字符 结束 -->
<!-- 全页特效 结束 -->代码引入:主题代码编辑器的footer.php中:在末尾</body>上方添加:
<!-- 全页特效 开始 -->
<?php require('./theme-modify/effects.php'); ?>
<!-- 全页特效 结束 -->目前标题搞笑字符已取消。
1.9 点击概要也可以进入文章
注意:此bug由Ksable修复,万分感谢!
Argon主题默认情况下,文章只能通过点击标题进入。按这个设置修改以后,点击概要也可以进入文章。
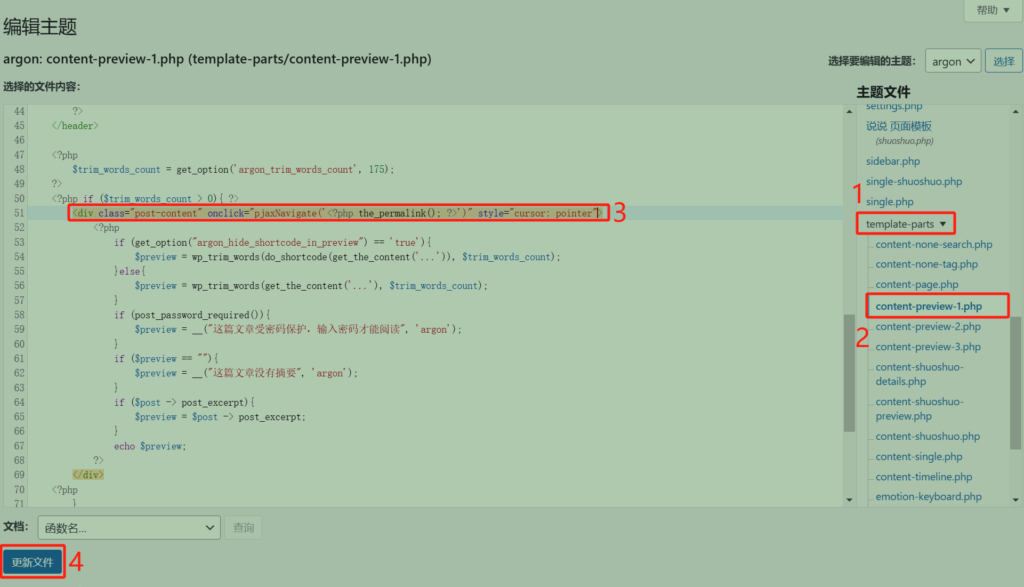
在主题文件编辑器中找到content-preview-1.php文件,在post-content元素中添加如下属性后保存文件:
onclick="pjaxNavigate('<?php the_permalink(); ?>')" style="cursor: pointer"如下图所示:
pjaxNavigate函数的作用是为了保持Pjax效果,即点击链接的时候不会自动刷新页面。我们通过JavaScript定义pjaxNavigate函数来调用pjax。创建文件article-abstract.php,编辑如下代码:
// 使用 PJAX 进行页面跳转,
function pjaxNavigate(url) {
$.pjax({
url: url, // 要跳转的页面 URL
});
}代码引入:主题代码编辑器的footer.php中:在末尾</body>上方添加:
<!-- 文章摘要可点击 开始 -->
<?php require('./theme-modify/article-abstract.php'); ?>
<!-- 文章摘要可点击 结束 -->1.10 悼念色
遇到国家重要人物逝世、抗战纪念日等重大时点,为了表示悲悼,很多网站会选择全黑白的配色。
只需要在额外CSS的最底部(否则容易和其它CSS代码冲突)添加下列代码即可:
/*网站黑白色(悼念)*/
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}该CSS代码对于任何WordPress主题都是适用的。
1.11 左下角看板娘
此部分代码可见单独的博客:Live2D 博客宠物。
1.12 春节快乐灯笼
这部分css代码源自大佬Bensz:https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css
同样我是将css内容写到我的effects目录下,新建文件chunjie.css。然后通过先前的theme-modify/effect.php文件引入,代码如下:
document.write('<link href="/effects/chunjie.css" rel="stylesheet">');
document.write('<div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">春节</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');
document.write('<div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div>');如图

定时注释
例如最近新增的春节快乐灯笼装饰,假定我需要在正月十五到正月十六的凌晨去定时取消,那么就需要使用到定时注释的功能,那么要怎么来实现呢?实现方法如下:
0 0 * * * sed -i '32,34s/^/\/\//' /home/wwwroot/wordpress/theme-modify/effects.php将上方代码添加到crontab定时任务即可在13日凌晨00:00分准时关闭春节快乐灯笼装饰。
0 0 * * *:00:00执行,我是在12日进行的配置,执行后13日再将这部分定时任务关闭。- 当然你可以直接使用
0 0 13 2 *来定位到2月13日这一天,那么你可以下一年再来修改这个日期即可。
- 当然你可以直接使用
- -i:直接修改文件
- 32,34:操作第32~34行
- s/^/\/\//:在行首插入 //(需转义为 \/\/)
特别提醒
很多脚本的引入都是从footer.php的最后添加的,这样可以最后加载,以免影响其他内容的访问速度。
二、特别鸣谢
上述修改内容大体是借鉴了以下大佬的博客【简直就是照搬照抄】再此特别感谢各位大佬提供的模板。
- 鸦鸦的巢穴【主题页眉、大部分CSS】
- Bensz – 苯苯【大部分页面特效以及代码整理方法】
- Echo小窝【底部音乐播放器、页脚】